How to add custom CSS and JS code to a Webflow website
Ashok Chavada
Web Development
Aug 1, 2022
Want to add your own JavaScript in Webflow? Click on read more to read the full tutorial.

Want to add some extra functionality to your Webflow website? Well, In this tutorial I will walk you through how you can add custom code in a Webflow website.
There are 3 ways to add custom code to your Webflow website. Let’s look at them in detail.
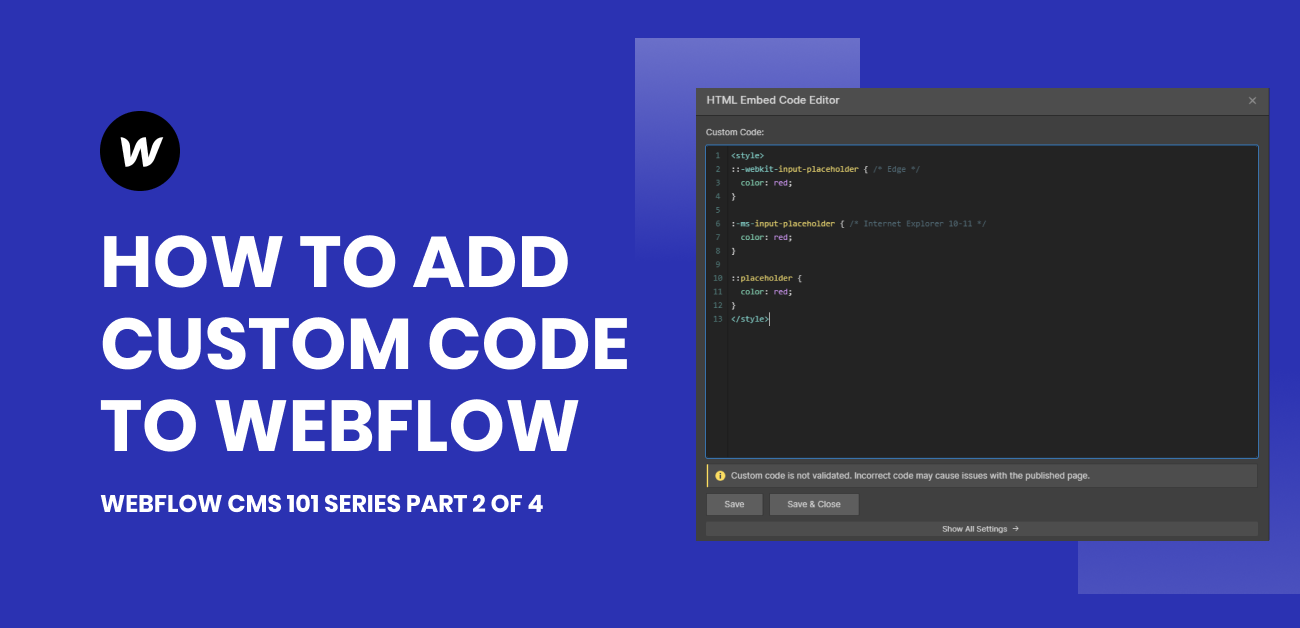
Before we start remember this carefully that whenever you want to add custom code for styling start your custom code with <style> and ends it with </style> and put all of your custom style code between that.
To add scripts start <script> and ends it with </script> and put all your code inside those tags.
1. Add custom code to your page:
When you want to add a custom code to your particular page then you just need to click on the page settings icon and scroll down until you see the <head>and <body> boxes.
To add JavaScript code the best practice is to add it inside <body> and to add custom CSS then best practice for it to add inside <head> tag.

2. Code Embed:
This is feature is only available for Pro Plan users. When you want to add custom codelike html table or a google map then Embed can really help you do that.
To add an embed go to your add elements you'll find it there at the bottom.

As you can see here in the below picture where I want to add a Google map iFrame to my contact page. And to do that I am just pasting a code inside my embed container.

3. Custom Code from Settings:
This feature is available for pro plan users only. I suggest to use this feature when you want to set a global CSS or global JavaScript.
To access this features go to your project settings and look for a custom code in sub menu or tabs. When hit the custom code tab and you’ll see two<head> and <body> sections where you can put your code.

Normally developers use this feature when they want to put Facebook Pixel or any kind of third party code like Memberstack.
Check out our latest tutorial series on how to use Webflow CMS effeftively for great results here: https://www.tweakdesigns.in/blog/how-to-create-a-blog-using-webflow-cms-part-1



