How to create new blog using Webflow CMS Part 1
Ashok Chavada
Web Development
Feb 15, 2023
Build a powerful blog system in Webflow. In this tutorial, you'll learn to create your first blog collection.

Webflow's CMS is very powerful compared to other CMSs like WordPress, Squarespace or Drupal because a non-technical guy can easily create, add, edit or update blogs or anything related to CMS in Webflow very easily and faster.
I have recently launched a new Webflow CMS 101 series on Youtube ( here's the series link ) for beginners and intermediate level users. In this tutorial you'll learn to create a CMS collection in Webflow adn we will build this https://webflow-tutorials-2e3621.webflow.io/blog
What is CMS?
CMS stands for Content Management System. As you can guess from its name. You can manage your Website's content without going deep into the technical side. Using a CMS you can create your company's portfolio or blogs to reach out to your target audiences.
How to create a CMS collection in Webflow?
It is very easy to create a collection in Webflow. Login to your Webflow account and Open your project.
Step 1: Once you are on the main dashboard look at your left hand side panel. Click on that database like icon (See the picture below).

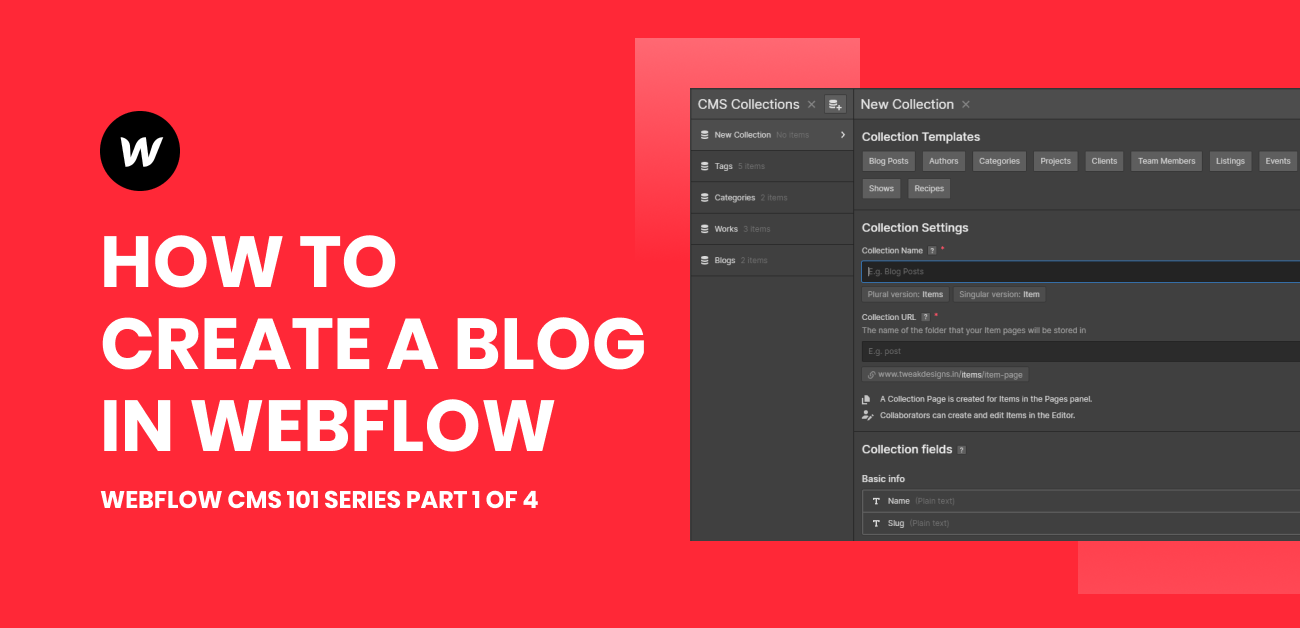
Step 2: Once the new tab is opened or expanded click on the create collection button to create a new collection

Step 3: Webflow provides few pre-built CMS collections that are majorly used. If you want to use the pre-built then select from collection templates or if you want to create your own then give it a name just like shown in the image.

Step 4: When you create your own custom collection in Webflow it comes with lots of fields and to add a field see the image below.

Step 5: When click on Add New Field you'll see something like below image and it will have many options to choose from. I highly suggest to explore all the fields to learn more.

Step 6: Once you create the collection you'll see something like the below image and you can either add your own content or use Webflow's dummy content to test with your collection items.

Congratulations! you've finally created your first CMS collection and item in Webflow. In the next tutorial we will create many things like Tags and Categories so that we can add our own Tags to the post and category which it belongs to.



